Nous sommes tous passés par là. Vous, en tant que référenceur, avez une recommandation pour votre site mais vous avez besoin d’un développeur pour la mettre en œuvre.
Il s’agit d’un scénario très courant lorsque l’on travaille dans une agence et que l’on traite avec les clients en tant que consultant : nous effectuons rarement les changements nous-mêmes.
À ce stade, vous verrez avec un peu de chance vos recommandations être déployées par l’équipe de développement. Dans d’autres cas, vous devrez simplement attendre dans la file d’attente que ce soit votre tour ! Mais disons que vous faites partie des chanceux dont les recommandations sont déployées rapidement. Une fois que votre développeur dit qu’il a déployé vos recommandations, comment vérifiez-vous que cela a été fait correctement ?
En plus de demander une confirmation verbale que le travail a été effectué, vous pouvez prendre les choses en main et le vérifier vous-même !
La vérification des optimisations standards axées sur le SEO est généralement assez simple. Si le client met à jour le texte de la page, il suffit de regarder la page. S’il met à jour le titre ou la meta description de la page, vous pouvez utiliser l’un des nombreux outils disponibles en ligne qui vous montrent les informations de base de la page pour le SEO.
Mais que faire si vous n’avez pas accès à ces outils ? Ou bien les outils ne fonctionnent pas, ou encore le résultat qu’ils vous donnent ne semble pas correct ? Comment allez-vous vérifier l’état de la page en utilisant simplement un navigateur web ?
C’est ce que l’on va vous détailler dans cet article avec l’outil DevTools de Chrome (aussi appelé l’outil d’inspection).
Sommaire
Utiliser votre navigateur web pour vérifier les évolutions SEO
Presque tous les navigateurs web disposent d’une fonctionnalité intégrée qui vous permet d’examiner les entrailles d’une page web.
Dans Google Chrome, il s’agit de « Inspecter » (clique droit sur la page ou l’élément sélectionné, puis « Inspecter »). Cet outil révèle une autre fenêtre du navigateur qui affiche de nombreux éléments liés à la page web que vous consultez, mais le plus important pour nous, c’est qu’il affiche le DOM ou « Document Object Model ».
💡 Pour info : le DOM correspond à une représentation du document HTML d’une page web. En gros, c’est une API qui permet de manipuler les éléments de contenu d’une page ainsi que sa structure et ses styles CSS.

En utilisant cet outil et en visualisant le DOM, nous pouvons voir l’intégralité du HTML de la page, ce qui nous permet de voir ce qui se trouve réellement sur la page et de ne pas nous fier à des outils qui ne sont pas toujours précis à 100%.
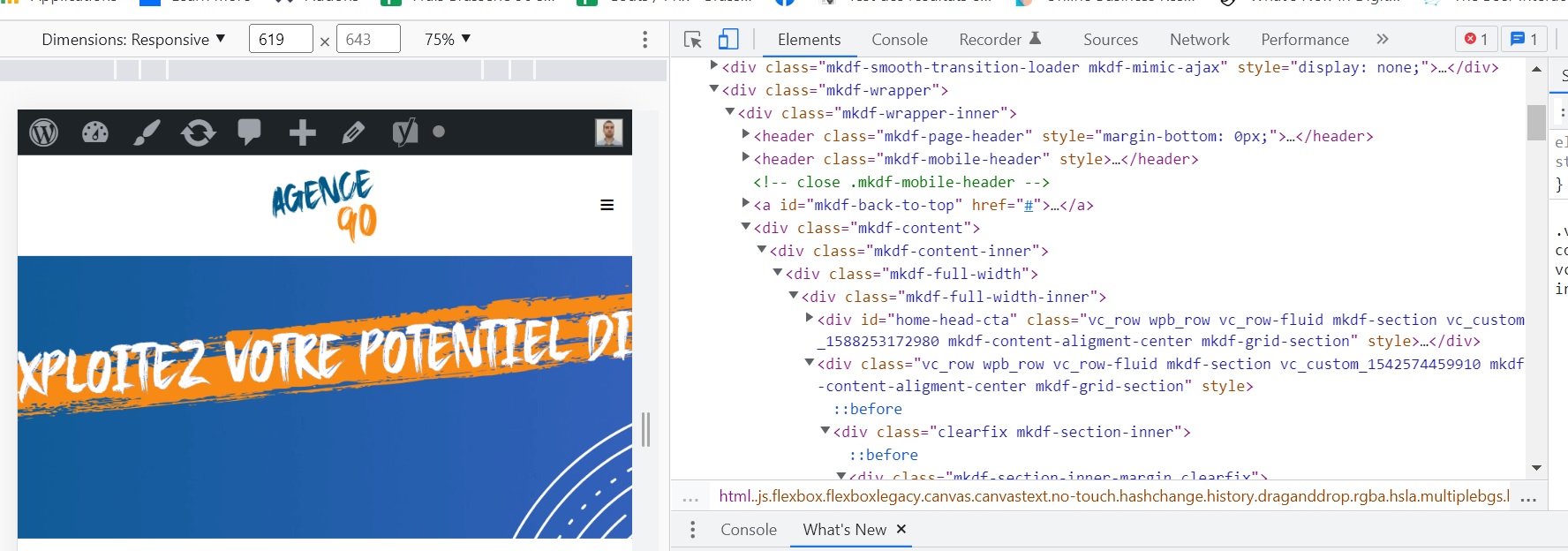
Voyons comment visualiser le DOM de notre site agence90.fr

Les étapes suivantes permettent d’afficher le DOM d’une page web :
- Ouvrez une page web, faites un clic droit quelque part sur la page et cliquez sur Inspecter.
- Une fenêtre s’ouvrira, révélant le DOM de la page, ainsi qu’un tas d’autres onglets qui vous permettront d’inspecter la page que vous visualisez.
- En utilisant cette fenêtre, vous pouvez avoir une meilleure idée de ce qu’un robot pourrait voir, en combinaison avec la fonction « viewsource : », vous pouvez obtenir une excellente idée de ce que Google voit.
Ok mais en quoi cela est-il utile ?
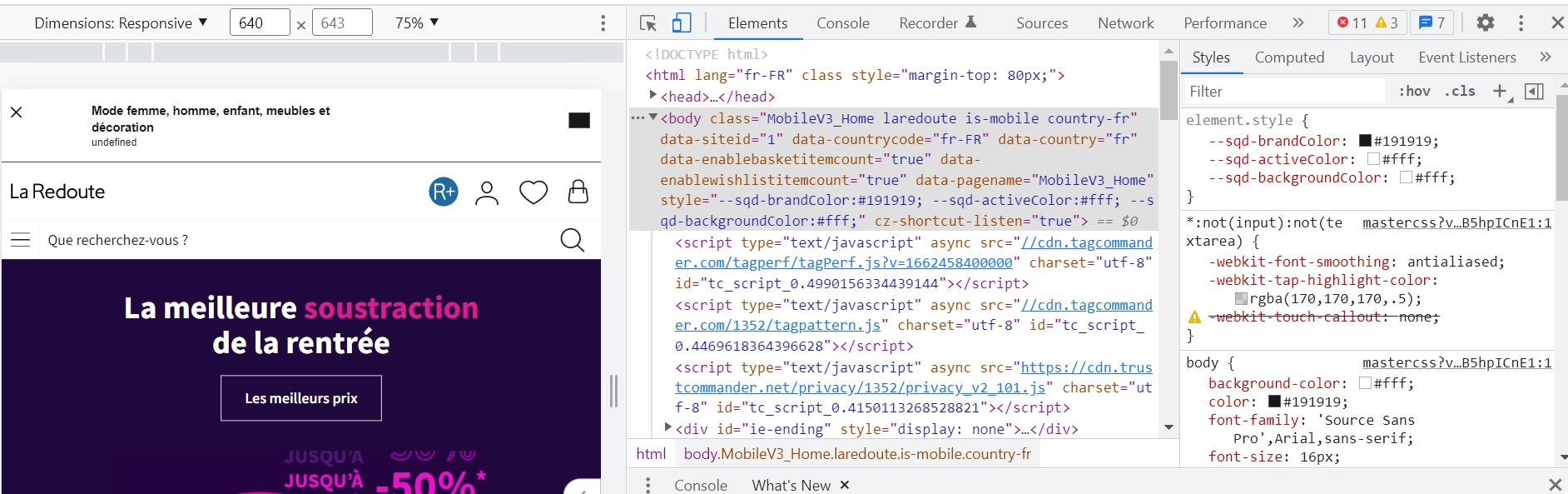
Nous avons récemment eu un problème où nous devions mettre à jour les métadonnées d’un site à grande échelle, mais nous n’avions aucun moyen de le faire automatiquement ou à la main. Il aurait fallu que les balises de plus d’un millier de pages soient codées en dur par une personne. C’était une perte de ressources importante pour le client et quelque chose qu’il voulait éviter.
Par conséquent, il a tenté de modifier les balises en utilisant JavaScript dans le navigateur de l’utilisateur, afin d’exploiter le code dont il disposait déjà. En pratique, cela signifie que la page charge le code HTML initial avec un titre, une description et une balise canonique en place, puis qu’un script JavaScript modifie les métadonnées de la page une fois celle-ci lancée.
Lors de l’inspection initiale de la page, en la visualisant dans un navigateur normal, le titre de la page semblait correct car le script JavaScript fonctionne si vite que les éléments nécessaires sont mis à jour très rapidement. Cependant, nous avons remarqué que les différents outils SEO par lesquels nous avons exécuté la page ont rapporté divers résultats, notamment qu’aucun titre de page n’est identifié.
Bien sûr, ce n’est pas idéal pour le référencement. Nous voulons que les métadonnées de la page soient correctes lorsque la page est livrée à l’utilisateur et lorsque les robots l’explorent, ce qui signifie généralement qu’il n’est pas nécessaire d’utiliser du JavaScript supplémentaire pour corriger les choses. Même une ou deux secondes entre le chargement de la page et la correction par JavaScript sont trop longues pour les robots qui explorent le site.
Ce problème n’était pas évident lors de l’inspection initiale. Il s’agit d’un problème assez rare, que vous ne comprendrez qu’après l’avoir rencontré pour la première fois. Les inspections visuelles de la page semblaient correctes, mais les outils ne nous donnaient pas de réponse cohérente. À ce stade, il était temps de ne pas se fier à des outils externes et de se plonger dans le code de la page.
Grâce à l’outil d’inspection, nous avons pu voir exactement ce qui se passait et à quel moment au cours du processus de chargement.
Ce niveau supplémentaire de compréhension nous a permis d’identifier un problème dans la façon dont nos recommandations étaient déployées, d’élaborer un plan et de donner un retour aux développeurs afin qu’ils puissent résoudre le problème. Si nous n’avions pas vérifié ces changements au-delà d’un simple contrôle visuel, nous n’aurions peut-être remarqué que les mauvaises métadonnées étaient explorées que bien plus tard.
Conseils pour bien utiliser l’outil d’inspection de Chrome pour le SEO
Voici quelques situations courants où vous pourriez vous plonger dans le code de la page via l’outil d’inspection :
Vérification des métadonnées
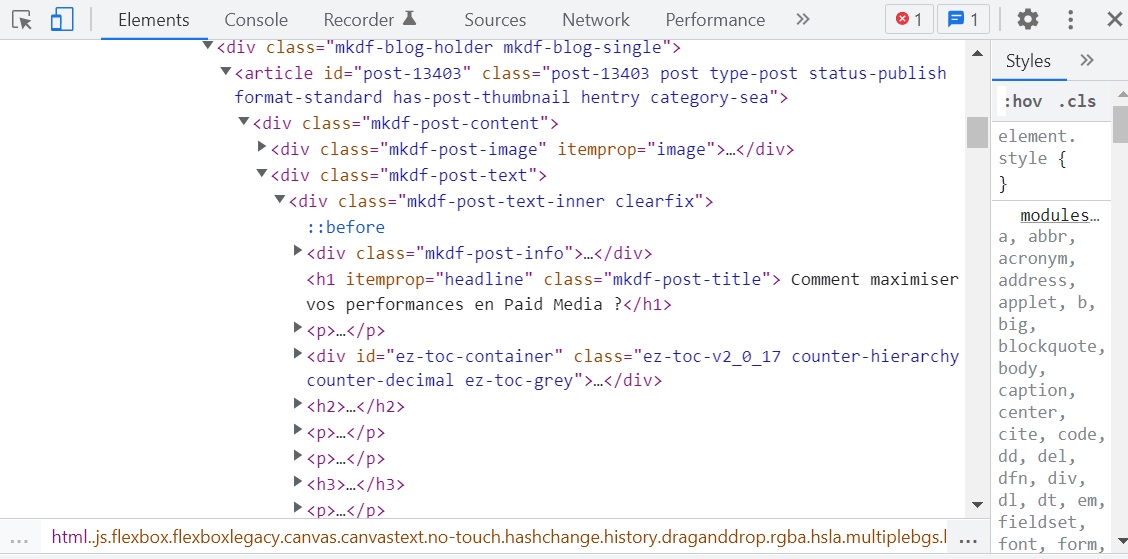
- Ouvrez la page web en question, faites un clic droit sur une zone non cliquable de la page Web et cliquez sur Inspecter. Lorsque la fenêtre s’ouvre, cliquez sur l’onglet Éléments et vous verrez le code HTML de la page.
- À partir de là, vous pouvez appuyer sur Ctrl + F pour faire apparaître une barre de recherche. Utilisez cette barre pour trouver les éléments méta que vous voulez vérifier.
- Pour les titres de page, vous pouvez rechercher « <title ». Pour rechercher une description, recherchez « description », et ainsi de suite. Il se peut que vous deviez jouer un peu avec cela en fonction de la méthode d’écriture de code préférée du développeur.
- Une fois que vous avez trouvé ce que vous cherchez, vérifiez que tout est bien correct.
💡 Vous pouvez inspecter tout élément visuel ou UX d’une page en cliquant avec le bouton droit de la souris sur cet élément et en cliquant sur Inspecter. Les outils de développement de Chrome réapparaîtront avec l’élément sur lequel vous avez cliqué avec le bouton droit de la souris mis en évidence dans le DOM.

Vérification de la présence de Google Analytics ou de Google Tag Manager
Comme pour les méta, cliquez sur une partie non cliquable de la page pour faire apparaître les dev tools de Chrome.
Faites Ctrl + F pour faire apparaître une barre de recherche et recherchez « analytics.js », « ua-« , « gtm » ou un autre extrait de code lié à votre Analytics qui pourrait se trouver sur la page.
En conclusion
Nous n’avons fait qu’effleurer la surface de ce que vous pouvez faire avec l’outil d’inspection la Chrome DevTools. À partir de là, vous pouvez explorer entièrement une page web jusqu’à un niveau très bas.


0 commentaires