Le contenu caché est dans le collimateur de Google depuis sa création, et il continue d’être un thème très discuté dans la communauté SEO. Aujourd’hui, la discussion autour du contenu caché a dépassé les approches Black Hat pour s’intéresser aux questions d’expérience utilisateur concernant le fonctionnement des boutons affichant plus de contenu comme les accordéons ou les onglets.
L’époque du Far West du SEO où les référenceurs utilisaient des feuilles de style CSS pour cacher du contenu optimisé pour les mots clés sur leurs pages, est révolue (grâce à la mise à jour de l’algorithme Panda en 2011).
📱 Cependant, l’indexation mobile-first a soulevé de nouvelles questions.
Comment le contenu déployable et rétractable affecte-t-il votre SEO dans un monde mobile first ?
Sommaire
Qu’est-ce qu’un contenu rétractable ?
Le contenu rétractable est un contenu qui est caché par des onglets, des accordéons, des boutons click-to-expand ou la valeur CSS display:none. Google a commencé sa poussée d’indexation mobile-first en juillet 2019, ce qui signifie que les sites web sont indexés en fonction de leur expérience utilisateur mobile (UX). Le contenu pliable est une partie essentielle de l’UX mobile, ce qui a incité les professionnels du SEO à se demander comment cette fonctionnalité affectait les classements de recherche.
Exemple d’accordéon

FAQ du Zoo d’Amnéville
Les accordéons impliquent généralement un ou plusieurs titres de texte avec un bouton de flèche vers le bas ou un +/- utilisé pour développer ou masquer différentes questions. Les accordéons sont un moyen populaire d’afficher des listes de questions fréquemment posées, tant sur ordinateur que sur smartphone, afin de permettre aux utilisateurs de trouver rapidement leur question et la réponse.
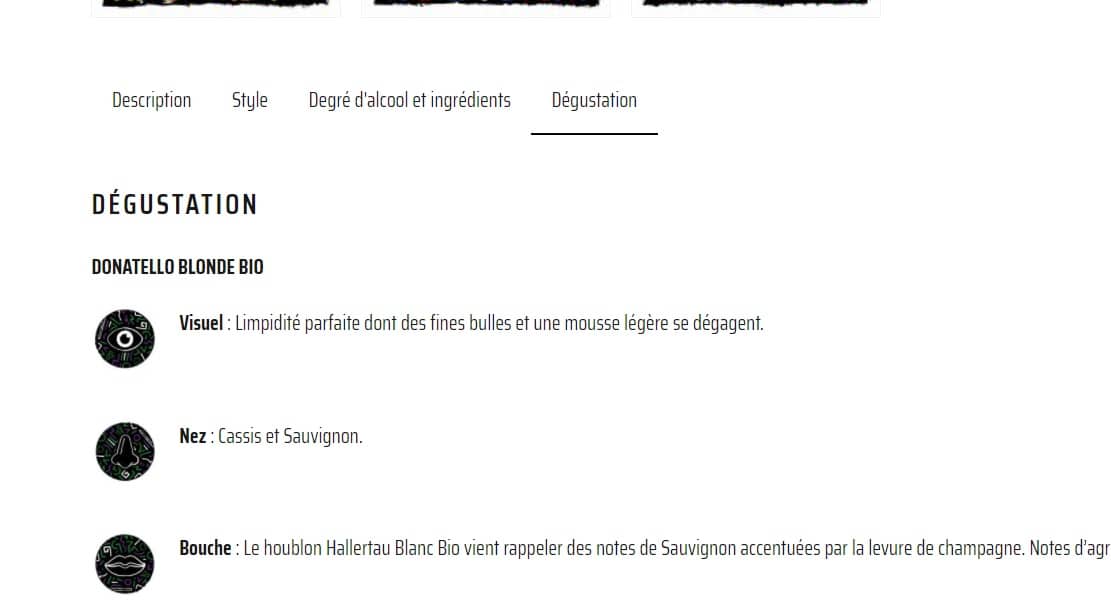
Exemple d’onglet

Exemple d’onglet sur une fiche produit du site de la Brasserie 90
Les onglets impliquent une zone de texte aux dimensions définies qui affiche un contenu différent en fonction de l’onglet actif. La principale question que se pose la communauté SEO à propos de cette fonctionnalité est de savoir si l’onglet ouvert par défaut a plus de poids que les onglets qui sont masqués au chargement de la page.
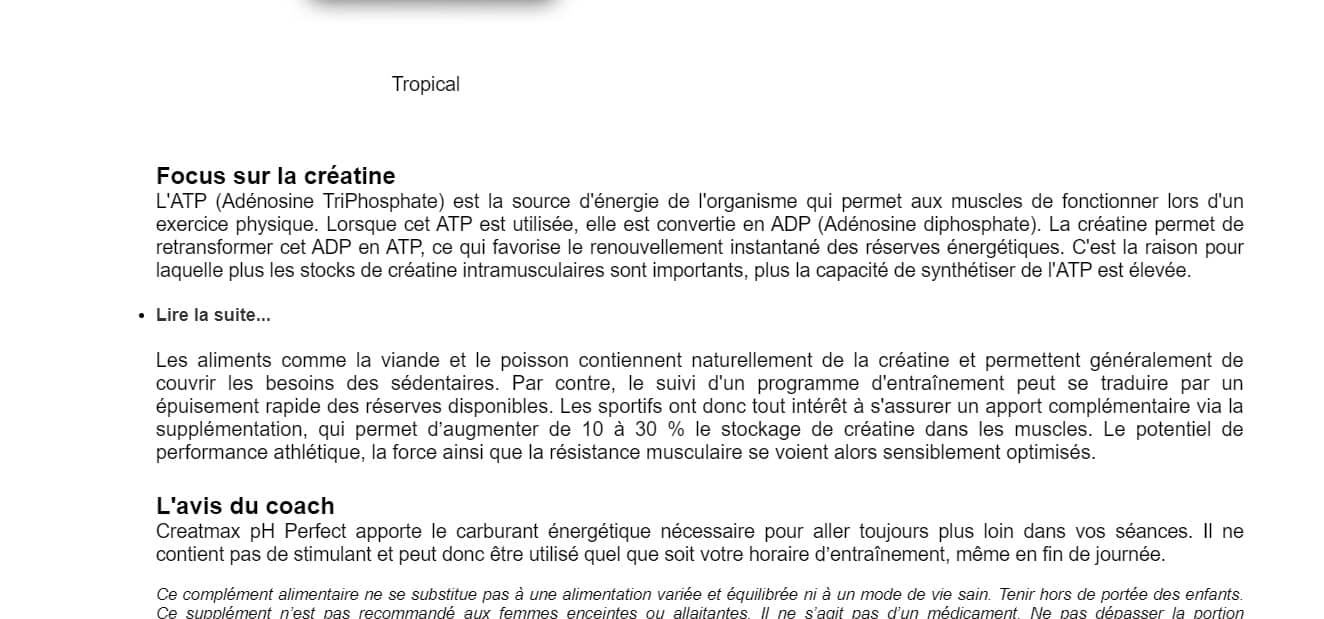
Exemple de click-to-expand

Bouton « Lire la suite » sur une fiche produit du site E-Dynalife
Les boutons click-to-expand souvent définis en français par « Cliquer pour lire la suite », « Lire la suite » ou « Afficher la suite » sont fréquemment utilisés pour mesurer l’intérêt d’un utilisateur pour le contenu d’une page. Cette fonctionnalité est très populaire auprès des grands éditeurs qui souhaitent mesurer la progression des lecteurs dans une page en les obligeant à cliquer sur un bouton pour faire apparaître davantage de texte.
💡 Dans la situation d’une personne souhaitant booster son SEO, la question est de savoir si le texte caché a autant de valeur que le texte qui est automatiquement visible.
Utilisation du Display:none
Display:none est une règle de propriété/valeur définie en CSS qui peut être utilisée pour masquer tout élément HTML sur une page. En combinant la propriété display avec JavaScript, les développeurs peuvent créer n’importe quelle fonctionnalité ci-dessus (accordéons, onglets, cliquer pour lire la suite) pour afficher ou masquer des sélections de contenu aux utilisateurs.
👉 Les écrans de téléphone étant beaucoup plus petits que ceux des ordinateurs, le fait de masquer des blocs de contenu par défaut et de ne les afficher que lorsqu’un internaute manifeste son intérêt est devenu une bonne pratique en matière d’ergonomie.
SEO et contenu caché au fil des années
Au cours des dernières années, une certaine confusion a régné au sujet du contenu « caché » et de la limite à ne pas dépasser. Si votre site web utilise des accordéons, Google accorde-t-il autant de poids au contenu caché qu’au contenu de la page qui est automatiquement visible ?
À l’origine, Google a clairement indiqué que le contenu qui n’est pas visible au chargement d’une page n’a pas la même valeur que le contenu qui se charge par défaut. Après l’introduction de l’indexation mobile-first (ce qui signifie que Google classe les pages en fonction de l’expérience qu’elles offrent sur un appareil mobile plutôt que sur un ordinateur), Google a changé d’avis sur la question.
🤔 Cependant, certains consultants SEO affirment que les fluctuations des positions organiques et les déclarations des représentants de Google sur le contenu rétractable ne concordent pas.
Le contenu caché en 2014
Barry Schwartz, figure américaine bien connue dans le monde du SEO à travers son blog Search Engine Roundtable, a mentionné l’observation suivante à John Mueller, porte-parole de Google, lors d’un Google Hangout de novembre 2014.
« Google propose de voir dans la Search Console comment les utilisateurs voient une page et comment Google la voit également. Du coup si un utilisateur ne voit pas directement un contenu caché sous un bouton « Cliquer pour lire la suite », cela signifie que Google ne lit pas non plus ce contenu ? »
John Mueller a répondu : « Si l’utilisateur ne voit pas le contenu c’est qu’il n’est probablement pas essentiel pour cette page. Ce contenu sera donc dévalué par rapport à celui qui sera directement visible. Cela inclut le clic pour lire la suite, les accordéons et les onglets où vous avez toutes sortes de contenus cachés. Si vous voulez que ce contenu soit indexé, assurez-vous qu’il soit visible pour les utilisateurs lorsqu’ils se rendent sur cette page. »
👉 En conclusion : Google dévalue le contenu qui n’est pas visible lors du chargement d’une page.
Le contenu caché en 2016
Deux ans plus tard, en 2016, un utilisateur de Twitter a demandé au porte-parole de Google, Gary Illyes, si sur les ordinateurs de bureau, le contenu cachés derrière des éléments comme les accordéons était dévalué ou non indexé. Et est-ce que c’est la même chose lors de l’exploration du contenu sur mobile ?
Gary Illyes a répondu que dans le monde mobile-first, le contenu caché pour l’UX devrait avoir tout son poids.
💡 Il est aussi intéressant de constater qu’il ne dément pas l’affirmation de Kristine Schachinger comme quoi les éléments cachés sur desktop étaient dévalués.
no, in the mobile-first world content hidden for ux should have full weight
— Gary 鯨理/경리 Illyes (@methode) November 5, 2016
👉 En conclusion : le contenu qui n’est pas visible lors du chargement d’une page sur mobile devrait avoir un poids total. Ce même contenu semble dévalué sur desktop.
Le contenu caché en 2020
Cette question a été encore une fois posée à John Mueller de Google lors d’un Google Webmaster Hangout de mars 2020 : « Dans le cadre l’indexation mobile-first, est-ce que le contenu caché derrière les onglets et les accordéons sera toujours dévalorisé parce qu’il y a moins de chances qu’il soit vu par un utilisateur ? »
John a répondu : « Non. En ce qui concerne spécifiquement le contenu des pages mobiles, nous prenons en compte tout ce qui se trouve dans le code HTML. Donc, s’il y a quelque chose qui pourrait être visible par les utilisateurs à un moment donné, nous l’inclurons dans l’indexation de manière tout à fait normale. »
👉 En conclusion : le contenu qui n’est pas visible lors du chargement d’une page mobile mais qui pourrait être visible par les utilisateurs à un moment donné est indexé.
Conclusion
D’après Google, lorsque la fonctionnalité de contenu rétractable est utilisée sur les appareils mobiles, elle devrait avoir un poids total en termes de référencement. À titre personnel, j’ai tendance à traiter les déclarations des porte-parole de Google comme du jargon de communication, car le fait de garder secrets certains aspects de leur algorithme peut empêcher la manipulation des classements.
Si vous analysez les déclarations de Google ci-dessus, vous remarquerez :
- L’utilisation du mot « devrait » dans la déclaration de 2016. En effet, Gary Illyes déclarait « dans le monde mobile-first, le contenu caché pour l’UX devrait avoir tout son poids. » Ce même Gary Illyes ne dément pas le fait que le contenu caché est dévalué sur ordinateur.
- L’accent mis sur les « pages mobiles » dans la déclaration de 2020. Quid des ordinateurs ?
- L’accent mis sur l’inclusion dans l’indexation sans mentionner l’impact du contenu caché sur les classements dans la déclaration de 2020 (il est indexé ok, mais a-t-il la même valeur que le contenu visible ?).
En ce sens, je pense que les déclarations des représentants de Google sont généralement vraies, mais que les affirmations contenues dans ces déclarations sont souvent confuses. Je reconnais également qu’il y a une quantité importante de Machine Learning dans les systèmes de Google, ce qui peut rendre difficile l’isolation des facteurs de classement avec une certitude absolue.


Bonjour,
Avez-vous déjà effectué des tests pour voir l’impact des onglets ou accordéon?
Quand on a des pages où les images doivent être les principaux éléments à afficher ( je pense aux portfolio dans les domaines visuels tels que graphiste, photographe ou vidéaste ) cela devient vite problématique car du coup ce sont des pages qui ne vont pas pouvoir se référencer correctement alors qu’il est essentiel de se positionner sur ces requêtes.
Vous auriez des astuces?
Hello Denis,
Comme l’indique Google, vous pouvez sans problème afficher des ressources textuelles ou visuelles (comme des images) derrière un onglet ou accordéon. Google saura les identifier et les crawler sans problème, ce qui est normal dans un paysage web majoritairement mobile !