Vous avez seulement 1h00 pour checker l’état de santé technique de votre site ? Votre patron vient de vous demander si vous pensez que le site de la boite tient la route ? Dans cet article, nous vous expliquons pas à pas comment vérifier la santé technique de votre site web en 60 minutes !
Ce guide vous sera utile pour réaliser un audit SEO rapide et efficace permettant de déceler facilement des axes d’amélioration et quick wins pour booster la visibilité organique de votre site.
Qu’est-ce que la santé technique d’un site ?
Lorsque l’on parle de santé technique d’un site, cela réfère à :
- Est-ce que votre site peut être crawlé/exploré par les robots des moteurs de recherche ?
- Si oui, est-ce que cette exploration est rendue facile et rapide pour les crawlers ?
👉 En d’autres termes, facilitez la tâche des moteurs de recherche pour trouver et indexer vos contenus à forte valeur ajoutée.
A noter que dans ce guide, nous allons utiliser du jargon technique relatif au SEO. Par conséquent, si des termes ne sont pas clairs pour vous, n’hésitez à consulter notre glossaire du SEO technique.
Sommaire
Astuce 1 : vérifiez votre contenu dupliqué
Temps estimé : 15 minutes
Le contenu dupliqué représente souvent un problème majeur pour les sites web de taille importante.
Qu’est-ce que le contenu dupliqué ?
Un contenu qui est dupliqué se réfère au contenu d’une page web identique à une autre, que cela soit sur le même site ou par rapport à un autre. Ici, nous nous pencherons sur le contenu dupliqué entre les pages d’un même site web.
Pourquoi le contenu dupliqué est-il problématique ?
Les moteurs de recherche ne savent pas quelle version de la page doit être incluse dans son index de résultats organiques. Cela peut souvent diluer l’autorité des pages dupliquées car les moteurs de recherche ne savent pas quelle version classer pour les résultats de la requête.
En vérifiant les éléments suivants, vous pouvez vérifier s’il y a une duplication entre des pages de votre site :
- Les URL qui terminent par un slash (barre oblique) ou non
- HTTP vs HTTPS
- Les majuscules et minuscules dans les URL
- Les paramètres UTM/publicitaires
💡 Le procédé est le même pour solutionner ces problèmes de contenu dupliqué cités ci-dessus. Par conséquent, l’exemple que nous allons détailler ci-dessous avec la situation des URL avec des slash est à reproduire pour les autres situations.
1.1 Vérifiez vos URL qui se terminent pas un slash ou non
Étape 1 : Allez sur une page de votre site
Exemple : https://www.agence90.fr/generateur-balises-schema/
Étape 2 :
- Si l’URL se termine par un slash « / », supprimez-le et regardez si :
- Cela enclenche-t-il une redirection 301 ?
- S’il n’y a pas de redirection que vous tombez sur la même page, est-ce que l’URL sans la barre oblique a une balise canonique ?
- Est-ce que cela génère une erreur 404 ?
- Si votre URL ne se termine pas par un slash « / », ajoutez-en un à la fin et regardez si :
- Cela enclenche-t-il une redirection 301 ?
- S’il n’y a pas de redirection que vous tombez sur la même page, est-ce que l’URL avec la barre oblique a une balise canonique ?
- Est-ce que cela génère une erreur 404 ?
Étape 3 : Répétez ce processus sur différents types de pages de votre site.
Par exemple :
- Vos pages services comme :
https://www.agence90.fr/services/seo/
Tapez la même adresse dans le slash à la fin : https://www.agence90.fr/services/seo
- Votre page de contact :
https://www.agence90.fr/contact/
Tapez la même adresse dans le slash à la fin : https://www.agence90.fr/contact
- Un article de blog :
https://www.agence90.fr/quick-wins-taux-conversion/
Tapez la même adresse dans le slash à la fin : https://www.agence90.fr/quick-wins-taux-conversion
Comment identifier s’il y un problème ?
Si les deux versions de chaque page s’affichent avec leur URL propre, ne sont pas canonisées ou redirigées en 301 correctement, cela pose un problème et est considéré comme un contenu dupliqué.
Quelle est la solution ?
Choisissez une version canonique principale des URL sur votre site, chaque URL sur le site devrait soit appliquer une barre oblique de fin, soit ne rien avoir du tout. Une seule de ces versions devra être appliquée à vos URL. L’objectif consiste à indiquer à Google et aux autres moteurs de recherche de n’indexer qu’une seule version de l’URL et de ne pas gaspiller son budget de crawl à explorer deux fois le même contenu via des adresses URL différentes.
- Notre recommandation : mise en place une redirection 301 depuis l’URL sans le slash vers l’URL avec le slash ou vice versa.
- Alternative : mise en place d’une balise canonique depuis l’URL sans le slash vers l’URL avec le slash ou vice versa. A noter que cela gaspillera du budget de crawl des moteurs puisque ces derniers devront explorer les deux formes d’URL (avec et sans le slash).
- Ne pas faire : laisser les deux contenus accessibles et indexables via ces deux formes d’URL. Cela créera du contenu dupliqué sur votre site.
Solution spécifiques aux serveurs
Vous trouverez ci-dessous la documentation officielle d’Apache, NGINX et IIS sur la manière d’exécuter nos recommandations :
- En utilisant le fichier httpd.conf d’Apache : http://httpd.apache.org/docs/2.0/misc/rewriteguide.html
- En utilisant le fichier .htaccess d’Apache : http://httpd.apache.org/docs/2.0/misc/rewriteguide.html
- En utilisant NGINX 21 :
https://www.nginx.com/blog/creating-nginx-rewrite-rules/
https://www.nginx.com/blog/converting-apache-to-nginx-rewrite-rules/
- En utilisant IIS 7.x et supérieur :
https://weblogs.asp.net/scottgu/tip-trick-fix-common-seo-problems-using-the-url-rewrite-extension
https://ruslany.net/2009/04/10-url-rewriting-tips-and-tricks/#canonical
Notre façon de procédé est claire pour vous ? Alors, répétez ce processus pour les situations suivantes. 👇
1.2 HTTP vs HTTPS
Par exemple :
- Vos pages services comme :
https://www.agence90.fr/services/seo/
Tapez la même adresse avec http au début : http://www.agence90.fr/services/seo
- Votre page de contact :
https://www.agence90.fr/contact/
Tapez la même adresse avec http au début : http://www.agence90.fr/contact
- Un article de blog :
https://www.agence90.fr/passage-ranking/
Tapez la même adresse avec http au début : http://www.agence90.fr/passage-ranking/
Comment identifier s’il y a un problème ?
Si les URL en HTTPS et HTTP répondent normalement, c’est un problème.
Quelle solution appliquer ?
- Notre recommandation : une redirection 301 de la version HTTP vers la version HTTPS, pouvant se faire via une redirection 307 également.
Solution spécifiques aux serveurs
Vous trouverez ci-dessous la documentation officielle d’Apache, NGINX et IIS sur la manière d’exécuter nos recommandations :
- En utilisant le fichier Virtual Hosts d’Apache : https://cwiki.apache.org/confluence/display/httpd/RedirectSSL
- En utilisant le fichier .htaccess d’Apache : https://cwiki.apache.org/confluence/display/httpd/RedirectSSL
- En utilisant NGINX :
https://www.nginx.com/blog/creating-nginx-rewrite-rules/
NGINX explique comment convertir les règles de réécriture du serveur HTTP Apache en règles de réécriture NGINX : https://www.nginx.com/blog/converting-apache-to-nginx-rewrite-rules/
- En utilisant IIS 7.x et supérieur :
https://weblogs.asp.net/scottgu/tip-trick-fix-common-seo-problems-using-the-url-rewrite-extension
https://ruslany.net/2009/04/10-url-rewriting-tips-and-tricks/#canonical
1.3 Les majuscules et minuscules dans les URL
Par exemple :
- Vos pages services comme :
https://www.agence90.fr/services/seo/
Tapez la même adresse avec des majuscules : http://www.agence90.fr/Services/Seo
- Votre page de contact :
https://www.agence90.fr/contact/
Tapez la même adresse avec des majuscules : http://www.agence90.fr/Contact
- Un article de blog :
https://www.agence90.fr/guide-seo-local/
Tapez la même adresse avec des majuscules : https://www.agence90.fr/Guide-Seo-Local/
Comment savoir s’il y a un problème ?
Si la version de l’URL avec que des minuscules, mais aussi celle avec des majuscules, répondent normalement et son indexables, c’est qu’il y a un souci !
Quelles sont les solutions ?
- Notre recommandation : Une redirection 301 à l’échelle du site forçant toute version en majuscules de l’URL vers les minuscules.
- Alternative : une balise canonique de la version en majuscules de l’URL pointant vers la version en minuscules. Cela générera un gaspillage du budget d’exploration car Google doit explorer les deux versions de la page.
Solution spécifiques aux serveurs
Vous trouverez ci-dessous la documentation officielle d’Apache, NGINX et IIS sur la manière d’exécuter nos recommandations :
- En utilisant le fichier httpd.conf d’Apache : https://brianflove.com/2014-08-11/lowercase-your-uris/
- En utilisant le fichier .htaccess d’Apache : https://www.linode.com/docs/guides/how-to-set-up-htaccess-on-apache/
- En utilisant NGINX 21 :
Pour plus de détails sur les scripts PERL spécifiques requis, veuillez consulter ce site : https://dodwell.us/rewrite-uri-to-lowercase-using-nginxperl-nginxlua-or-apache.html
Il est également possible d’utiliser le script LUA :
https://github.com/openresty/lua-nginx-module#description
https://github.com/openresty/lua-nginx-module#typical-uses
- En utilisant IIS 7.x et supérieur :
IIS URL Rewrite a une fonctionnalité pour importer les règles mod_rewrite d’Apache si l’on passe d’un serveur web Apache vers IIS. Bien que cela nécessite des modifications et des tests, cela rend le processus de migration légèrement plus rapide et plus facile que de recréer les règles à partir de zéro.
https://weblogs.asp.net/scottgu/tip-trick-fix-common-seo-problems-using-the-url-rewrite-extension
https://ruslany.net/2009/04/10-url-rewriting-tips-and-tricks/#canonical
1.4 Paramètres UTM
Exemple :
Ajoutez un paramètre UTM comme ceci : https://www.agence90.fr/services/sea/?utm_source=seertest&utm_medium=test&utm_campaign=test
Comment savoir s’il y a un problème ?
Si le paramètre UTM ne contient pas de balise canonique vers la version principale de la page (sans paramètre), cela pose un problème.
Quelle solution appliquer ?
- Notre recommandation : trouvez et corrigez ces URL. La première règle est de ne pas faire pointer de liens internes au sein de votre site vers des URL avec des paramètres UTM. Vous pouvez consulter ce guide expliquant comment trouver avec Screaming Frog des liens contenant des paramètres publicitaires dans vos URL.
- Alternative : Balise canonique + traitement des paramètres dans la Search Console. Oui, la gestion des paramètres de la Search Console pourrait être bientôt obsolète, mais vous pouvez spécifier les paramètres UTM comme paramètres de suivi.
Astuce 2 : identifiez les pages en erreur actives dans Analytics
Temps estimé : 10 minutes
Ici, l’objectif est d’identifier, à l’aide d’Analytics, des pages en erreur qui reçoivent toujours du trafic organique et qui par conséquent, génèrent une mauvaise expérience à certains de vos utilisateurs.
Étape 1 : Identifiez les erreurs 404 sur votre site
Saisissez une chaîne aléatoire de chiffres et de lettres dans une URL de votre site pour déclencher une erreur 404.
Par exemple : https://www.agence90.fr/dsgqgqgdqvcc
Étape 2 : Copiez le titre de la page en erreur
Dans le cas de notre site, le titre est : Page non trouvée | Agence 90

Étape 3 : Dans votre compte Analytics, allez dans Comportement > Contenu du site > Toutes les pages

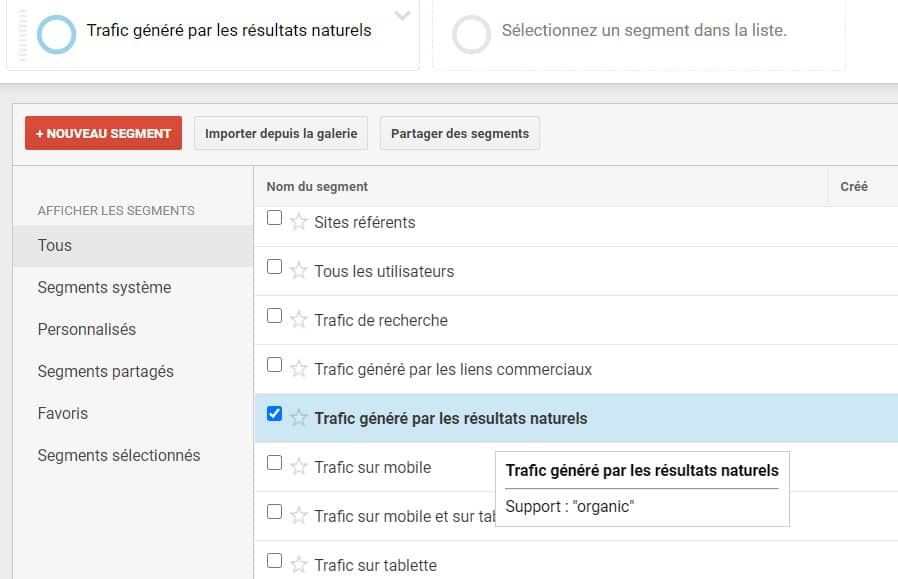
Étape 4 : Ajoutez un segment et sélectionnez « Trafic généré par les résultats naturels ».

Étape 5 : Changez la période.
Nous vous conseillons de fixer la période d’analyse sur les 90 derniers jours car si la période est plus longue, il peut s’agir d’une page qui a été ajoutée ou redirigée.
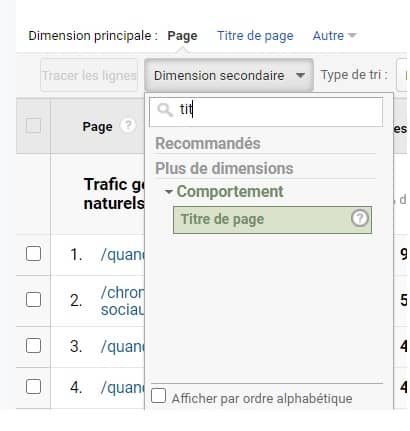
Étape 6 : Ajoutez une dimension secondaire et sélectionnez « Titre de page ».

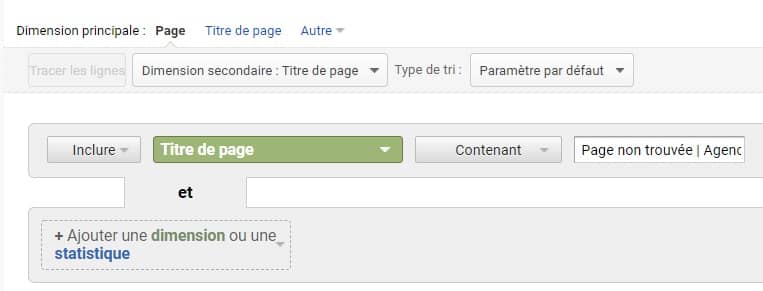
Étape 7 : Ajoutez le Titre de Page comme filtre avancé.
Pour ce faire, cliquez sur « avancé » puis Inclure > Titre de Page > Contenant, et tapez le titre de la page en erreur, dans notre cas : Page non trouvée | Agence 90. Cliquez enfin sur Appliquer.

👉 Ici, vous pourrez voir la liste des pages 404 et leur nombre réel de pages vues ! Nous vous conseillons de rediriger en 301 les pages avec un nombre significatif de pages vues.
Astuce 3 : mettez en place des alertes
Temps estimé : 10 minutes
Nous constatons souvent des changements bizarres sur les sites de nos clients, comme des pages d’accueil qui ne sont plus indexées, des balises canoniques qui changent de site pour pointer vers la version de pré-prod, des balises hreflang qui sont supprimées, des balises noindex qui sont ajoutées à des pages critiques du site, des pages à forte valeur ajoutée qui sont supprimées etc…
Grâce à un outil automatisé de suivi des changements qui surviennent sur vos pages, vous n’aurez plus à vous soucier de vérifier si votre site présente des problèmes techniques qui affectent les performances organiques dans les moteurs de recherche. Ces outils sont souvent relativement peu coûteux, surtout pour un seul site.
Une fois que vous avez configuré l’outil et l’automatisation, vous pouvez recevoir passivement des alertes pour votre site sans avoir à les rechercher ! Après la mise en place initiale, l’examen de ces alertes prend généralement 10 à 15 minutes.
A l’Agence 90, on aime particulièrement les outils SEOlyzer (outil français) et Content King, mais il y en a beaucoup d’autres…
Parmi les éléments que ces outils suivent en continu, on trouve :
- L’état d’indexation des pages et les changements
- Les changements dans le fichier robots.txt
- L’expiration du certificat SSL
- Les changements de balises canoniques
- Les changements de balises meta
- Les changements de balises hreflang
- Etc…
En parallèle, il également possible de configurer gratuitement des alertes basiques mais utiles dans votre propriété Search Console qui vous avertira par email dès qu’un problème technique a été détecté.
Astuce 4 : auditez votre sitemap XML
Temps estimé : 20 minutes
Vérifiez si votre fichier Sitemap XML doit être mis à jour ! Le Sitemap XML est l’une des premières choses qu’un moteur de recherche examine sur votre site. Sa mission est d’archiver les pages de votre site que vous voulez voir indexées dans les SERP. Ainsi, il doit servir de carte ou de légende claire et ne doit pas comporter d’erreurs. Seules les pages indexables avec un code d’état HTTP 200 doivent figurer dans votre sitemap XML. Cette prochaine étape nécessite une licence Screaming Frog (qui est gratuit pour un crawl maximum de 500 URL) mais nous avons également mentionné une solution de contournement gratuite en bas de cette partie, si nésessaire.
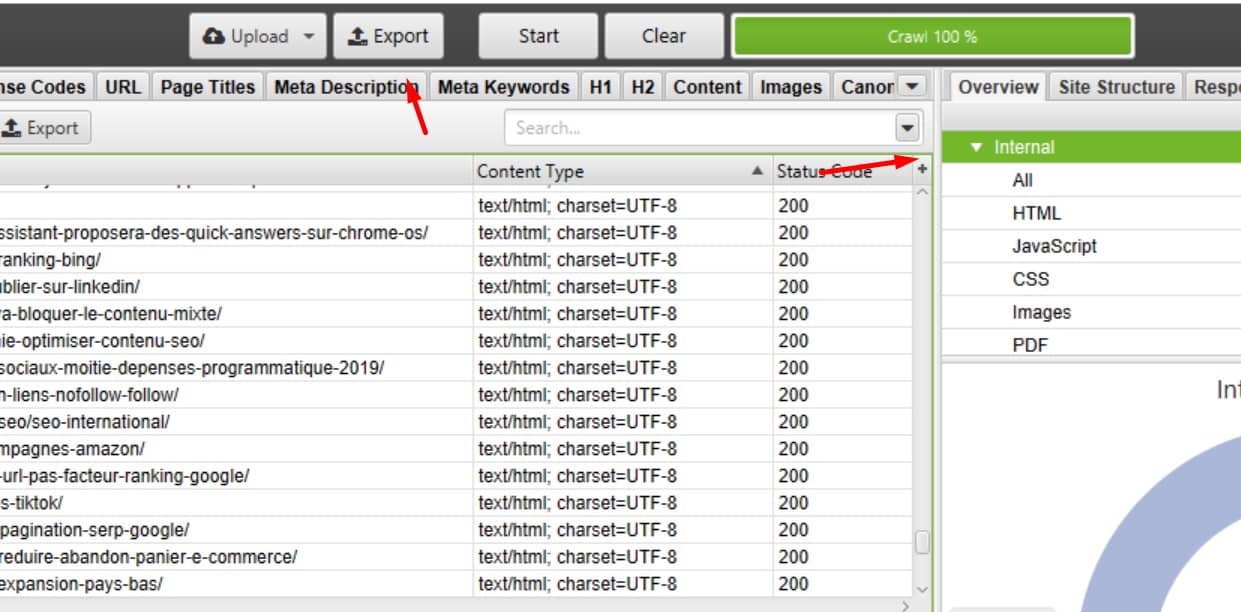
Étape 1 : Ouvrez Screaming Frog. Le but va être de crawler votre site à l’aide votre sitemap XML. Pour ce faire, suivez les étapes suivantes.
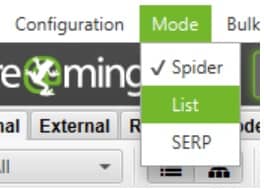
Étape 2 : Téléchargez votre fichier sitemap XML dans Screaming Frog en allant dans : Mode > Liste

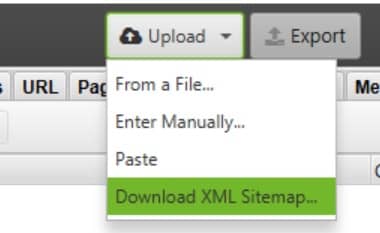
Étape 3 : Cliquez ensuite sur Upload > Download XML Sitemap

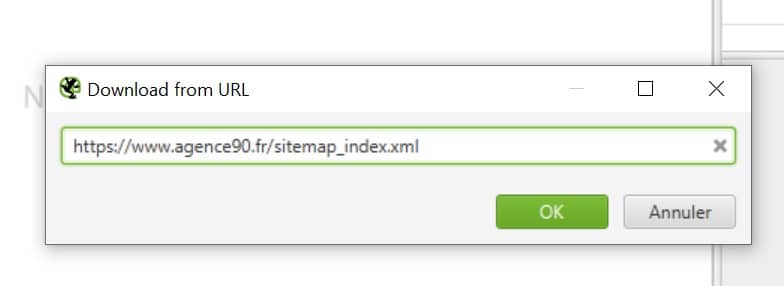
Étape 4 : Tapez l’adresse de votre sitemap XML et cliquez sur « OK »

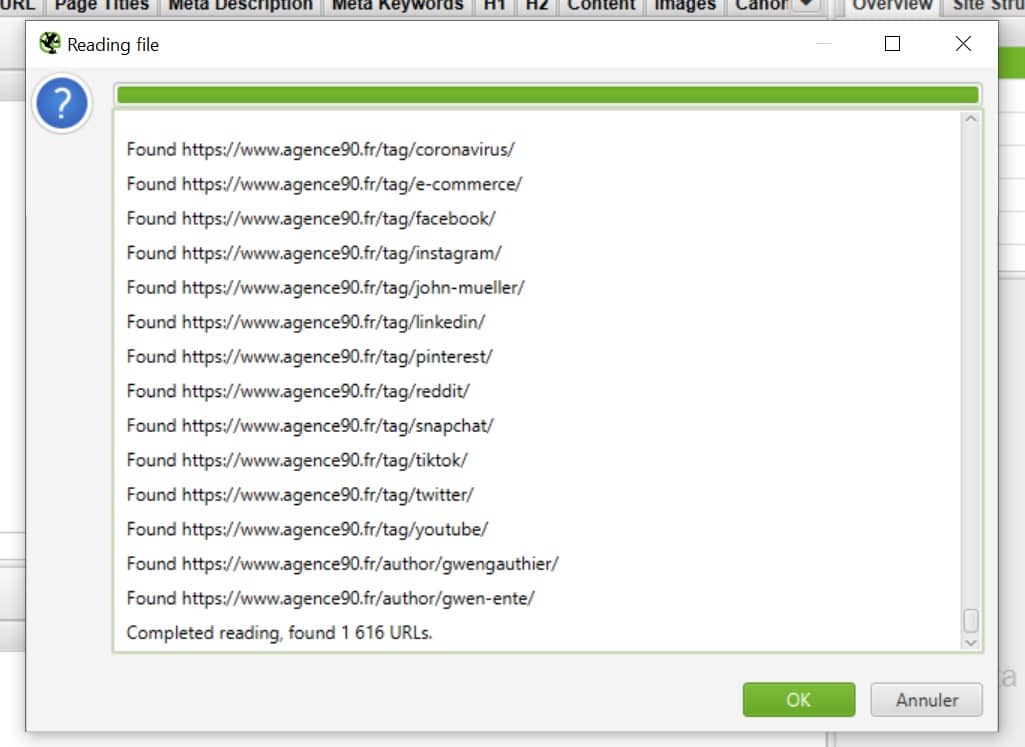
Le téléchargement de votre sitemap devrait commencer. Une fois qu’il est terminé, cliquez sur « OK ». L’outil commencera alors à explorer votre fichier Sitemap XML.

Étape 5 : Une fois le chargement terminé, exportez le tout en vérifiant bien qu’il ne s’agisse que des URL internes.

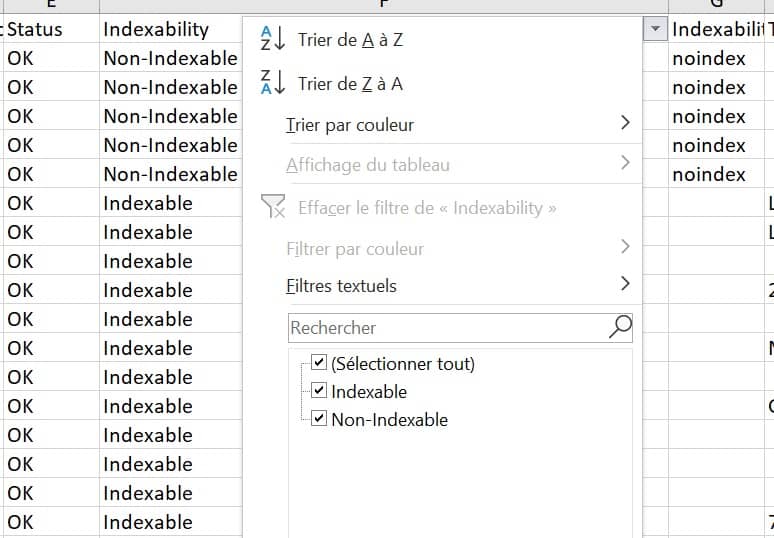
Étape 6 : Ouvrez votre fichier CSV avec Excel et filtrez la colonne « Indexability » par « Non-indexable ».

Solutions à appliquer :
- Votre sitemap doit exclusivement contenir des URL avec le code statut HTTP 200.
- Votre sitemap ne doit pas contenir d’URL « Non-Indexable » dans votre colonne « Indexability ».
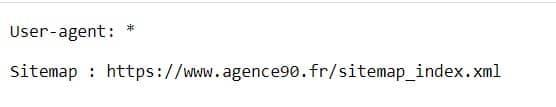
Étape 7 : Vérifiez que votre Sitemap XML soit déclaré dans votre fichier robots.txt
Lorsque les moteurs de recherche arrivent sur votre site, ils recherchent d’abord le fichier robots.txt ! Veillez à ce que votre sitemap XML y soit soigneusement déclaré afin qu’un moteur de recherche puisse ensuite explorer ce fichier.
Exemple : https://www.agence90.fr/robots.txt

Vous pouvez voir ci-dessus que notre robots.txt déclare notre fichier index des différents sitemaps.
Si vous n’avez pas de licence Screaming Frog
Si vous ne disposez pas d’une licence Screaming Frog, utilisez plutôt un outil gratuit comme https://httpstatus.io/, récupérez les URL de votre fichier sitemap XML et collez-les dans l’outil.
Astuce 5 : utilisez l’outil de test d’optimisation mobile
Temps estimé : 5 minutes
L’indexation mobile-first a fait couler beaucoup d’encre depuis son annonce en mars 2018. Si tout va bien, votre site devrait aujourd’hui être optimisé pour les smartphones, car la plupart des recherches se font sur un appareil mobile.
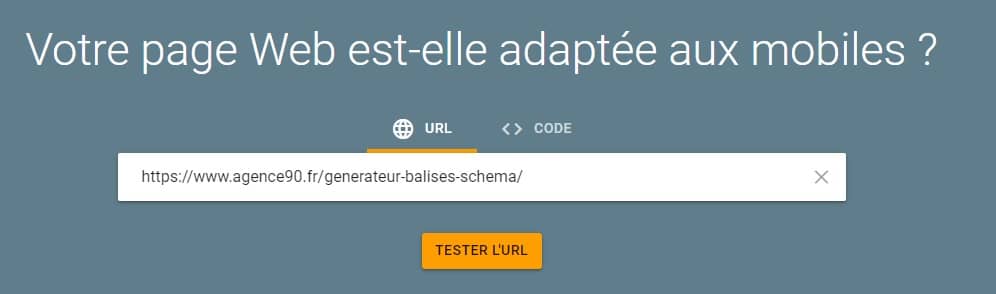
En ce sens, nous vos conseillons d’utiliser l’outil de test d’optimisation mobile de Google afin de déterminer rapidement si votre site est adapté aux mobiles.

Vous pouvez voir ici un rendu en direct de la façon dont Google voit votre page sur mobile ! Votre type de vidéo est-il pris en charge ? Les éléments visuels sont-ils visibles et lus par le robot d’exploration ? L’aspect de votre page pour Google diffère-t-il sensiblement de la façon dont un utilisateur la verrait ?

Pour aller un peu plus loin dans votre analyse, nous vous proposons une astuce bonus relative à votre propriété Search Console.
Astuce BONUS : vérifiez les erreurs dans la Search Console
Temps estimé : 60 minutes
💡 Fouinez dans votre propriété Search Console est la meilleure façon de savoir comment Google explore et comprend votre site.
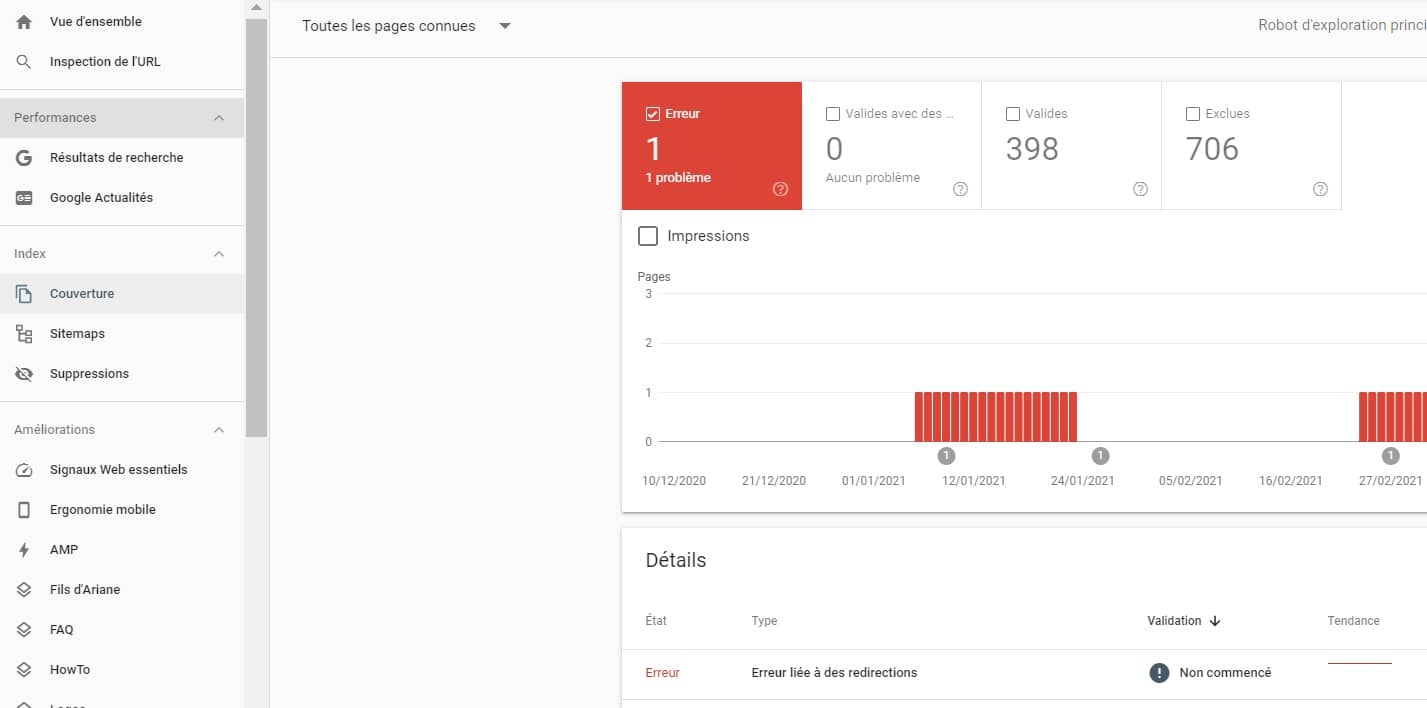
Pour ce faire, direction la section « Couverture » qui peut vous donner des conseils sur concernant les problèmes techniques les plus sérieux et les plus fréquents qui se produisent sur votre site !
Allez dans Index > Couverture.

Vous trouverez dans cette section une variété de problèmes différents, notamment des erreurs de serveur, des erreurs de redirection, etc…
Bien que l’examen de chacun de ces problèmes prenne un peu de temps, cela vous donnera une idée plus précise des problèmes que Google rencontre sur votre site.
Commencez à vérifier chacun des statuts affichés pour la section Couverture :
- La case rouge « Erreurs »
Qu’est-ce que c’est et comment procéder ?
Ces erreurs sont présentées de manière claire et vous donnent une bonne idée des problèmes rencontrés par Google lors de l’exploration de votre site. Cela peut correspondre à des erreurs 404, des pages qui ne répondent pas à cause du serveur en renvoyant le code 500 ou encore des erreurs liées à des redirections.
- La case jaune « Valides avec des avertissements »
Qu’est-ce que c’est et comment procéder ?
Ces pages ont été indexées, mais elles comportent des avertissements. Souvent, c’est un même problème qui va se répéter sur plusieurs pages (balise Schema mal implémentée, par exemple). Veuillez donc à identifier ce problème qui touche plusieurs pages afin d’être efficace rapidement de manière globale sur votre site.
- La case verte « Valides »
Qu’est-ce que c’est et comment procéder ?
Ces pages ont été indexées sans aucun problème connu. Cependant, jetez un œil à ces pages indexées. Y a-t-il des pages qui ne sont pas censées être indexées ? Des pages avec des paramètres ? Des pages de résultats de recherche interne ?
- La case grise « Exclues »
Qu’est-ce que c’est et comment procéder ?
Ces pages n’ont pas été indexées. Jetez un coup d’œil à ces pages. Pourquoi n’ont-elles pas été indexées ? Était-ce intentionnel ?


0 commentaires