Dans une récente vidéo appelée Javascript SEO Office Hours Hangout, Martin Splitt, de Google, a répondu à une question sur le scroll infini et la question de l’indexation des articles apparaissant à la suite d’un autre après un défilement vers le bas.
Sommaire
💡 Qu’est-ce que le scroll infini ?
Le scroll infini est un moyen de continuer à apporter du contenu à une page pour un utilisateur qui arrive en bas de cette page, en scrollant. Un JavaScript détecte lorsqu’un utilisateur s’approche de la fin de la page web et charge du contenu supplémentaire pour que le visiteur du site le lise.
Pour les sites de presse, le scroll infini, ou défilement infini, est une tendance qui a émergé depuis plusieurs mois maintenant. Sur beaucoup de sites, lorsqu’un lecteur arrive en bas d’un article, un autre article se charge et apparaît suite à un scroll vers le bas.
Le problème en question
Le problème soulevé dans la vidéo est relatif au fait que Google pourrait indexer ce contenu/article supplémentaire en le considérant par erreur comme faisant partie du contenu principal, ce qui serait très problématique et impacterait les positions SEO d’une page.
Voici ce que Vahan (développeur principal du site Search Engine Journal) a demandé à Martin Splitt dans la vidéo:
« Nous avons mis en place le scroll infini sur mobile. Dans le passé, nous l’avions sur la version desktop du site. Ma préoccupation est de savoir si Google pouvait indexer les articles en scroll infini dans le cadre de l’article principal qui est le premier ? L’URL Ajax de chacune des requêtes de la page n’est pas indexée. Y a-t-il une garantie que le contenu annexé ne sera pas indexé comme faisant partie de la page principale ? »
La réponse de Martin Splitt de chez Google:
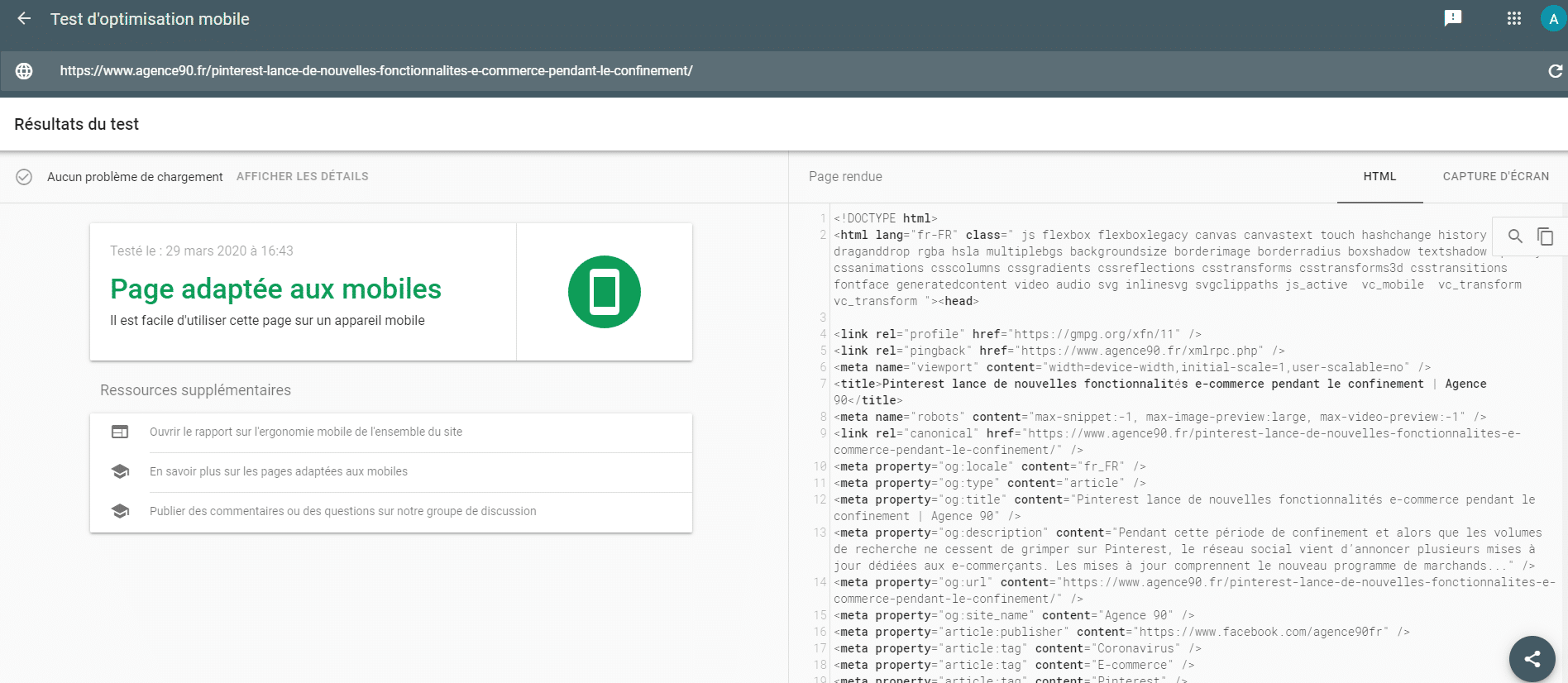
« La réponse est que cela dépend de la façon dont le défilement infini est mis en œuvre et de la façon dont nous le voyons dans le HTML rendu. Je recommande vivement de vérifier les outils de test dans la Search Console ou le test d’optimisation mobile pour voir le HTML rendu car cela dépend beaucoup de la façon dont vous construisez votre scroll infini et de la façon dont nous pouvons découvrir du contenu supplémentaire. Mais si, par exemple, vous utilisez une sorte de lien qui nous dit d’aller à une autre URL et que cette URL n’est pas indexée, alors nous ne verrons pas ce contenu ».
Dans la réponse fourni, Martin a visiblement refusé de dire de manière définitive si Google voit le contenu supplémentaire ou non. Sa suggestion que cela devrait être vérifié à l’aide des outils Search Console de Google est la meilleure façon de confirmer la façon dont Google voit une page web.
Martin Splitt ne l’a pas mentionné, mais le test d’optimisation mobile affichera le HTML de la page web rendue. Ainsi, si Google indexe le contenu supplémentaire, il peut être affiché dans la section HTML des résultats de la page web rendue.

Le développeur du Search Engine Journal a ensuite ajouté:
« Le scroll infini sur notre site est mis en œuvre de la manière suivante: lorsque vous faites défiler le texte vers le bas, il charge l’article par AJAX à un moment donné, par exemple lorsque vous êtes sur le point de terminer la lecture de l’article. Mais l’URL AJAX qui envoie le contenu de l’article suivant a une balise d’en-tête noindex ( x-robots-tag : noindex ) appliquée. Cela me rend donc confiant dans le fait que le contenu ajouté ne sera pas indexé. Cependant, j’aimerais savoir comment je peux m’assurer que si le prochain défilement a lieu, les articles ne seront pas indexés en tant que partie principale de l’article ».
Martin Splitt a de nouveau indiqué qu’il ne peut pas en être certain et que c’est quelque chose qui devrait être testé dans les outils de Google.
La réponse de Martin:
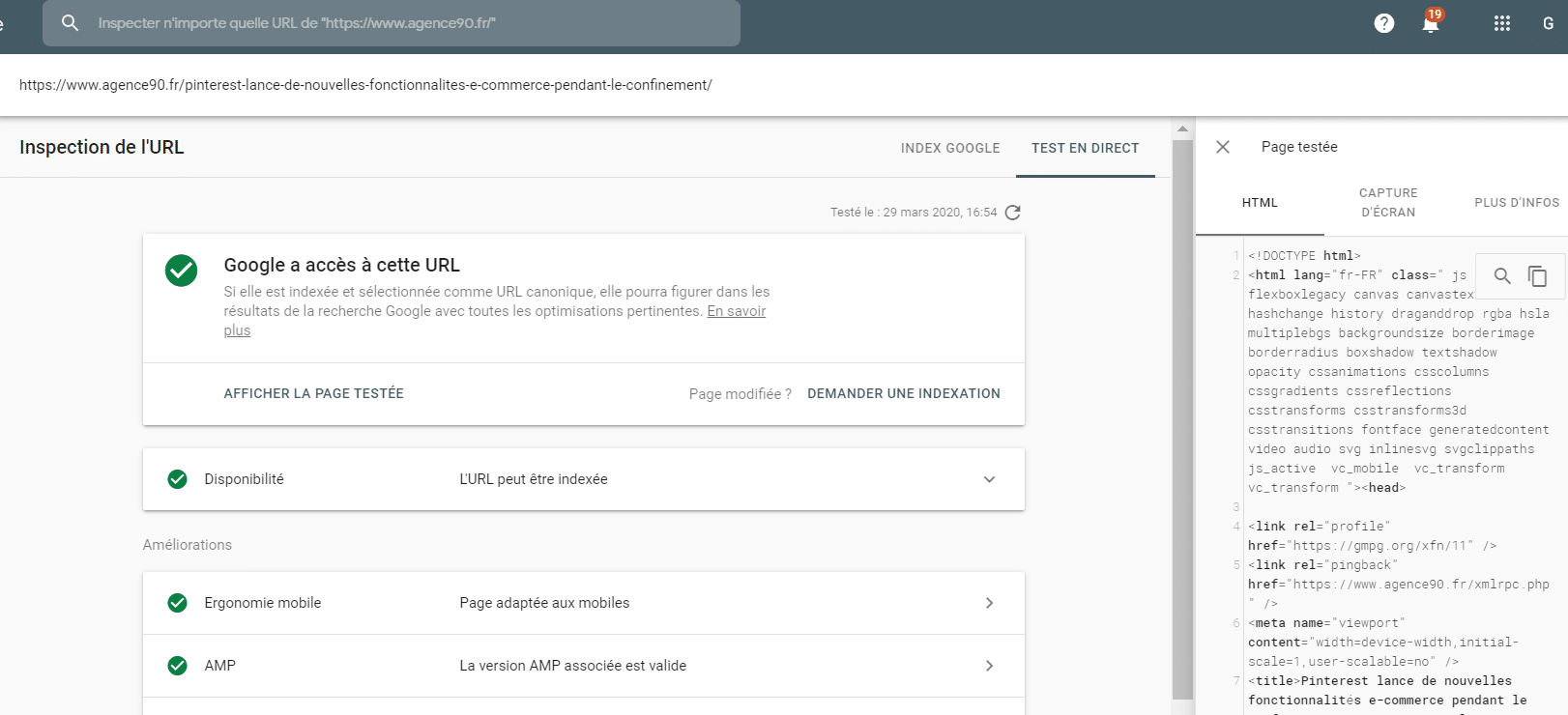
« Je ne sais pas exactement comment nous voyons le rendu HTML. Utilisez les outils de test, en particulier l’outil d’inspection des URL de la Search Console qui peut vous aider à déterminer à quoi ressemble le HTML rendu si celui-ci contient encore du contenu supplémentaire parce que la fenêtre d’affichage a changé ou quelque chose comme ça, alors nous l’indexerons comme faisant partie de la page principale, comme dans la page que vous avez vue. Et le fait de ne pas l’indexer n’aide pas vraiment. »

Martin énumère ensuite les choses qui peuvent mal tourner avec le défilement infini :
« Il se peut aussi que vous n’indexiez pas accidentellement le contenu qui se trouvait auparavant sur la page, de sorte que vous risquez de ne pas en indexer suffisamment. Je testais toujours ces choses et je regardais le rendu HTML. Le HTML rendu vous dit ce que nous voyons. Vous pouvez utiliser l’outil d’inspection d’URL pour voir ce que nous avons crawlé, de sorte que vous le voyez dans le HTML rendu crawlé. Mais vous pouvez également utiliser le test en direct pour voir ce que nous voyons si nous le faisions à nouveau. »
Vous pouvez visionner la vidéo en question ci-dessous.


0 commentaires