Google a publié dans son centre d’aide pour les webmasters les questions les plus posées à propos de son programme Core Web Vitals, en y répondant précisément. Pour rappel, les Core Web Vitals sont un ensemble de 3 métriques relatives à l’expérience utilisateur qui sera prise en compte en tant que facteur de ranking SEO.
Ces FAQ mises en ligne par Google ont pour objectif d’apporter plus de précisions chez les webmasters qui se demandent comment répondre aux exigences des métriques Core Web Vitals que nous vous avions présentées en tant qu’évolution majeure pour le SEO en 2021.
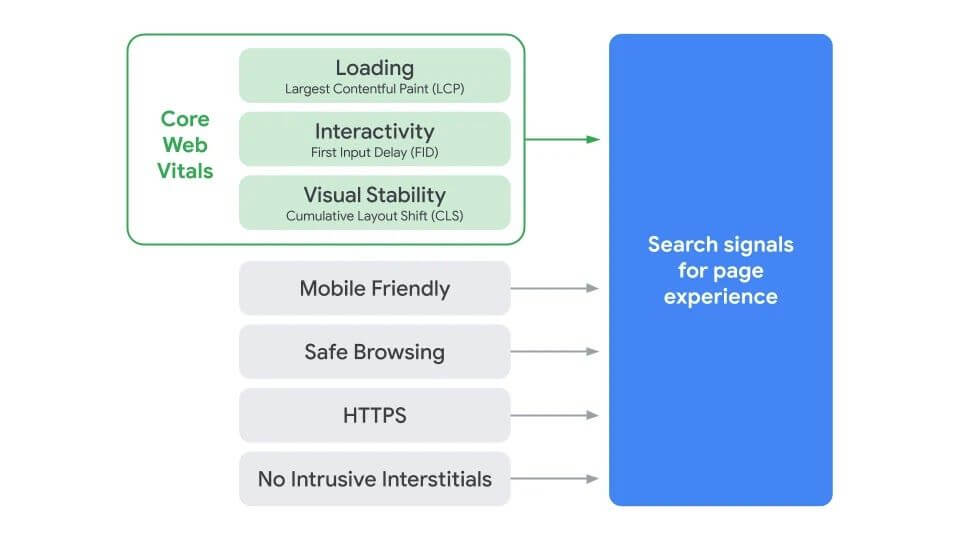
💡 Pour rappel, ces métriques Core Web Vitals s’ajoutent à 4 autres métriques déjà prises en considération par Google, afin de former un ensemble de signaux composant le facteur de ranking Page Experience.

Au lieu de vous traduire ces questions/réponses que vous pouvez consulter par vous-même si vous êtes à l’aise avec la langue de Shakespeare, nous avons préféré résumer les informations clés à retenir.
Sommaire
Un facteur de ranking seulement sur mobile
A travers des réponses par rapport aux questions « Pourquoi y-a-t-il des scores de performance différents entre mobile et desktop ? » et « Est-ce qu’il y a une différence entre l’impact des signaux sur le ranking sur mobile et desktop ? », Google indique clairement que l’expérience utilisateur en tant que facteur de ranking ne sera effective que sur mobile. Pas très surprenant, sachant que la version mobile de votre site est considérée comme la principale par Google depuis le déploiement du mobile-first index.
Un facteur parmi tant d’autres
Pour ceux qui paniquent déjà à l’idée de ne pas remplir les conditions des signaux de Page Experience, Google précise logiquement qu’elle constitue un facteur de ranking parmi beaucoup d’autres pour le SEO. L’entreprise californienne complète sa réponse en ajoutant que l’intention de recherche derrière la requête soumise par l’utilisateur reste un signal très fort. Par conséquent, une page web qui est loin de respecter les critères de Page Experience peut être très bien positionnée dans les SERP si son contenu est pertinent.
Technologies PWA ou SPA ? Suivez les directives Core Web Vitals !
Les métriques Core Web Vitals mesurent l’expérience que connaît un utilisateur en naviguant sur une page web mais ne prennent pas en compte les technologies employées pour délivrer cette expérience. Par conséquent, que vous construisiez vos pages en PWA (Progressive Web App) ou SPA (Single Page Application), veillez à ce que l’architecture respecte les seuils de performance recommandés par les métriques Core Web Vitals.
💡 Pour rappel, les 3 critères des Core Web Vitals sont :
- Largest Contentful Paint (LCP) : les éléments visuels clés de votre page web doivent être visibles dans les 2,5 secondes suivant le début de chargement de la page.
- First Input Delay (FID) : l’utilisateur doit pouvoir interagir avec votre page dans un délais inférieur à 100 millisecondes.
- Cumulative Layout Shift (CLS) : votre page web doit être stable visuellement. Veillez à ce que l’utilisateur ne clique pas malencontreusement sur un élément en voulant cliquer sur autre chose car l’élément s’est chargé et est apparu au dernier moment.
Vous utilisez le format AMP ? Vous êtes déjà prêts pour cette mise à jour
Google indique qu’il y a de fortes chances pour que les pages au format AMP respectent les seuils de performance des Core Web Vitals. Cependant, il est tout à possible que des pages sans format AMP puissent respecter ces critères voire même surperformer ! Le format AMP n’est absolument pas obligatoire.
Pas de mention d’indicateur visuel
Lorsque Google a annoncé que cette mise à jour serait déployée en juin 2021, l’entreprise avait émis la possibilité de voir apparaitre dans ses SERP des indicateurs visuels à côté des résultats des pages qui respectaient les critères de Page Experience. Cette déclaration fracassante constituait une motivation supplémentaire pour les webmasters à travailler dès maintenant sur l’amélioration de leur UX sur mobile. Malheureusement, aucun détail relatif à cette information n’a été inclus dans ces FAQ.


0 commentaires