Après avoir présenté en mai dernier ses nouvelles métriques « Core Web Vitals » relatives à l’expérience utilisateur, Google a confirmé que ces éléments deviendront des facteurs de ranking SEO à partir de mai 2021. En d’autres termes, l’expérience que votre page offrira à vos utilisateurs aura un impact sur votre référencement.
Google a expliqué dans un billet de blog que les signaux liés l’expérience offerte par votre page web seront pris en compte dans les classements organiques et se déploieront en mai 2021.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
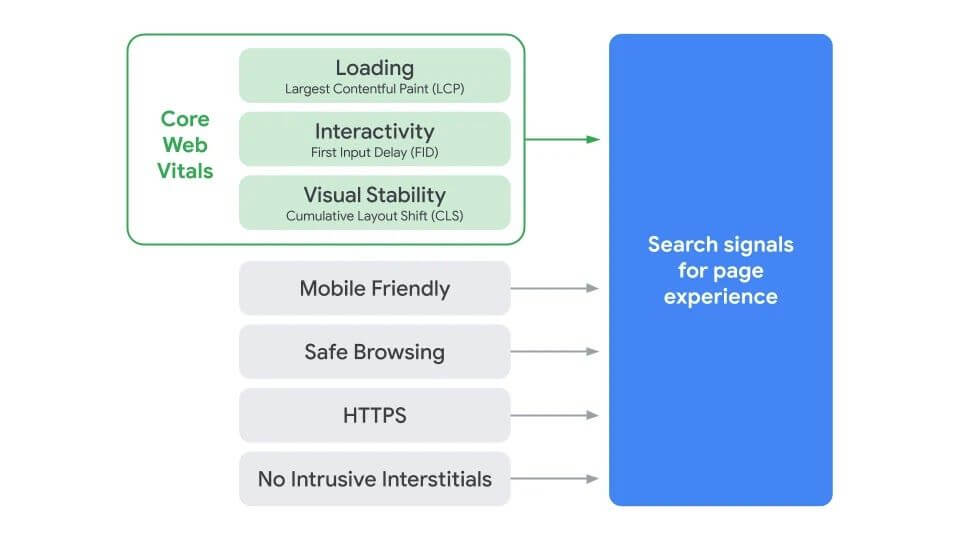
Ce signal appelé par Google « Page Experience » conjugue les métriques Core Web Vitals avec les signaux techniques déjà existant :
- La convivialité de la page sur mobile. Veillez à ce que votre page soit pleinement adaptée aux mobiles et présente un contenu aussi riche que sur desktop.
- Navigation web sécurisée (safe browsing).
- La sécurité HTTPS.
- Les interstitiels intrusifs. Nous vous invitions à consulter notre article dédié à l’utilisation de pop-up et son impact pour votre SEO.

En d’autres termes, vous devrez tenir compte de ces nouveaux éléments afin de maximiser votre visibilité SEO dans les recherches et de maintenir votre page dans les premiers résultats.
Sommaire
Rappel des métriques Core Web Vitals
Comme le montre le schéma ci-dessus, il y a 3 métriques à considérer dans les Core Web Vitals :
- Largest Contentful Paint (LCP). Cet élément mesure les performances de chargement et la vitesse à laquelle les éléments visuels clés de vos pages deviennent disponibles pour l’utilisateur après avoir cliqué. Google indique que pour offrir une bonne expérience à l’utilisateur, les sites doivent s’efforcer de faire en sorte que la LCP se produise dans les 2,5 secondes suivant le début du chargement de la page. Vous pouvez tester votre page web LCP avec les outils énumérés dans cet article.
- First Input Delay (FID). Comme le LCP, le FID mesure le temps nécessaire pour que votre page devienne interactive, afin que les utilisateurs puissent cliquer et effectuer des recherches. Selon Google, les sites web doivent s’efforcer d’avoir un FID inférieur à 100 millisecondes. Vous pouvez mesurer le DIF à l’aide des outils décrits dans cet article.
- Cumulative Layout Shift (CLS). Cet élément mesure la stabilité visuelle. Par exemple, vous est-il déjà arrivé de cliquer sur un élément d’une page web et qu’il soit soudainement déplacé ou décalé au fur et à mesure du chargement ? Souvent, cela vous fait accidentellement cliquer sur autre chose, vous amenant ainsi à la mauvaise destination. C’est ce que le CLS semble mesurer, une mauvaise stabilité conduisant potentiellement à un classement organique plus faible. Plus d’infos disponibles dans cet article.
Des indicateurs pour évaluer votre situation
💡 Google prévoit également de tester de nouvelles façons de montrer comment les pages s’alignent sur ces nouveaux signaux par le biais d’indicateurs visuels dans les résultats de recherche. En d’autres mots, il est probable que les résultats organiques qui composent les SERP Google soient enrichis avec un indicateur visuel pour les sites qui respectent les critères de Page Experience.
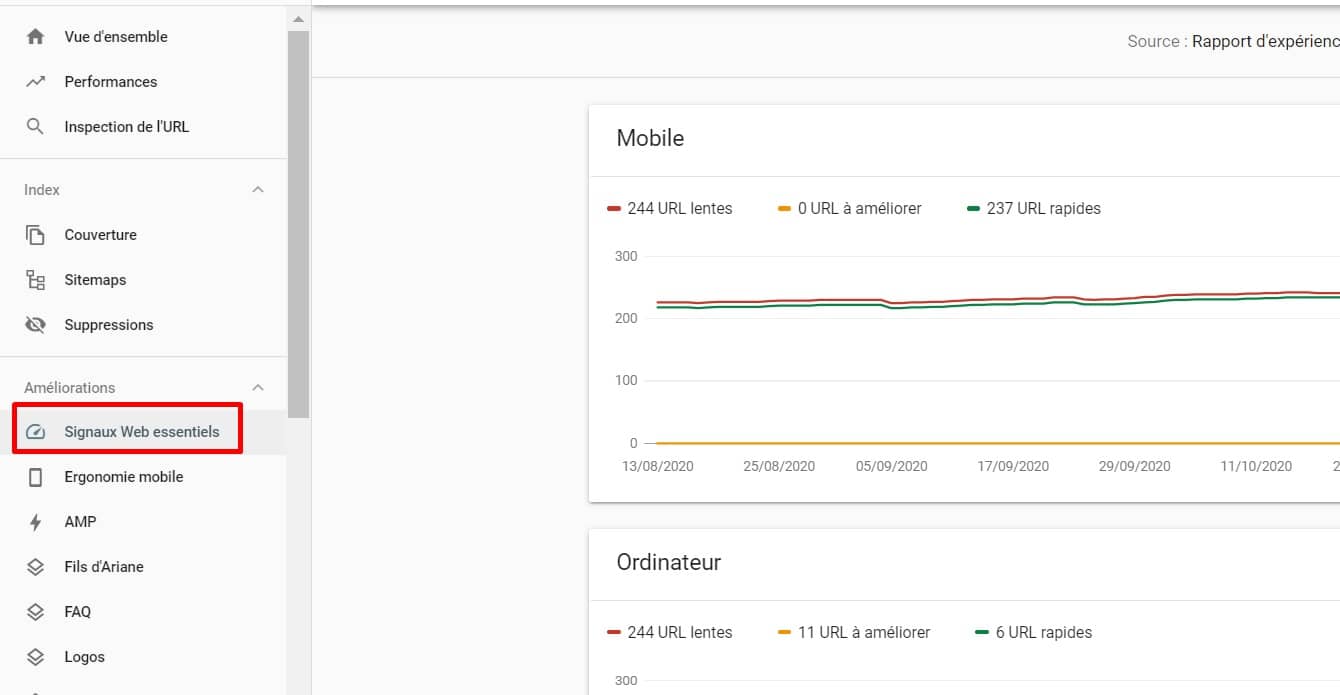
A noter que Google a déjà mis en ligne des outils pour se préparer à ces nouvelles métriques et évaluer la situation de votre site. Le premier d’entre eux se situe dans la Search Console, dans la section « Améliorations » et se nomme « Signaux Web essentiels ». Cet outil donne une vue d’ensemble de vos URL et de leur performance sur mobile et ordinateur selon les métriques Core Web Vitals.

En complément de cet outil, vous pouvez utiliser Page Speed Insights ou l’extension Chrome Lighthouse pour identifier d’autres problèmes impactant vos performances.


0 commentaires